WooCommerce 教程:显示 RRP / MSRP /制造商价格
制造商的建议零售价(MSRP)或推荐零售价(RRP)是制造商建议零售商销售产品的价格。您可能已经在杂志的广告中看到了这个价格标签:“RRP:$ 50 。我们的价格:$ 39!“。
WooCommerce 企业家也可以利用这个 “营销手段” 。唯一的问题是:我们如何在产品编辑页面上的单个产品页面上显示此 “额外字段”,以便网站所有者可以轻松添加?
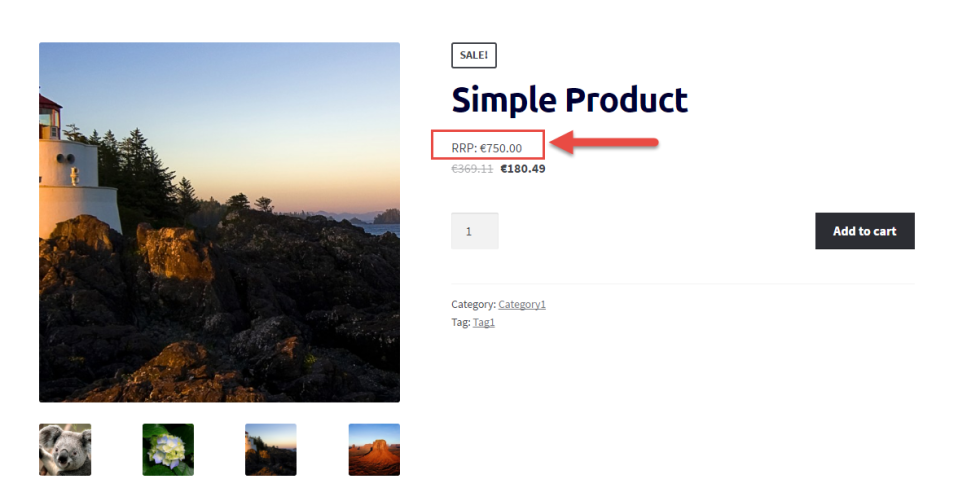
 WooCommerce:在单个产品页面上显示 RRP / MSRP
WooCommerce:在单个产品页面上显示 RRP / MSRP
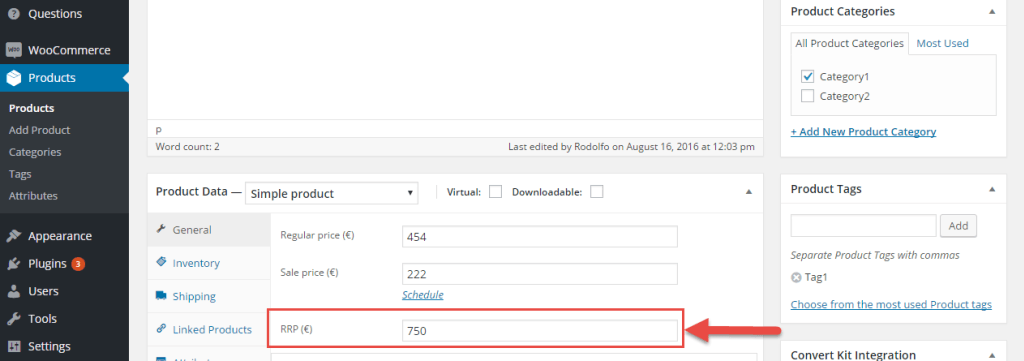
 WooCommerce:添加 RRP / MSRP 字段输入 @产品编辑页面
WooCommerce:添加 RRP / MSRP 字段输入 @产品编辑页面
PHP 代码片段:添加 RRP / MSRP @ WooCommerce 单一产品页面
/**
* @snippet Display RRP/MSRP @ WooCommerce Single Product Page
* @sourcecode https://businessbloomer.com/?p=20727
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.4
*/
// -----------------------------------------
// 1. Add RRP field input @ product edit page
add_action( 'woocommerce_product_options_pricing', 'bbloomer_add_RRP_to_products' );
function bbloomer_add_RRP_to_products() {
woocommerce_wp_text_input( array(
'id' => 'rrp',
'class' => 'short wc_input_price',
'label' => __( 'RRP', 'woocommerce' ) . ' (' . get_woocommerce_currency_symbol() . ')'
)
);
}
// -----------------------------------------
// 2. Save RRP field via custom field
add_action( 'save_post', 'bbloomer_save_RRP' );
function bbloomer_save_RRP( $product_id ) {
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE )
return;
if ( isset( $_POST['rrp'] ) ) {
if ( is_numeric( $_POST['rrp'] ) )
update_post_meta( $product_id, 'rrp', $_POST['rrp'] );
} else delete_post_meta( $product_id, 'rrp' );
}
// -----------------------------------------
// 3. Display RRP field @ single product page
add_action( 'woocommerce_single_product_summary', 'bbloomer_display_RRP', 9 );
function bbloomer_display_RRP() {
global $product;
if ( $product->product_type <> 'variable' && $rrp = get_post_meta( $product->id, 'rrp', true ) ) {
echo '<div class="woocommerce_rrp">';
_e( 'RRP: ', 'woocommerce' );
echo '<span>' . woocommerce_price( $rrp ) . '</span>';
echo '</div>';
}
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







