Magento 2添加额外费用到订单总计
有时我们可能需要在Magento 2中为订单总额添加额外费用(手续费)。通常,订单总计包括小计,运费,税金和折扣,根据这些值计算总计。现在,如果我们想增加额外的费用,它将影响订单总额。在本文中,我们将指导您如何在没有任何问题的情况下为Magento 2订单额外收费。
在这里,我们将添加一个名为“处理费”的新订单总额,固定成本为10美元。
第1步:定义新模块,
在以下文件路径中创建module.xml文件以定义新模块,
<Magento_2_Root> /app/code/Alwayly/HandlingFee/etc/module.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Alwayly_HandlingFee" setup_version="1.0.0">
</module>
</config>
接下来,在下面的文件路径中创建registration.php文件,
<Magento_2_Root> /app/code/Alwayly/HandlingFee/registration.php
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Alwayly_HandlingFee',
__DIR__
);
第2步: 在以下路径中创建文件sales.xml,
<Magento_2_Root> /app/code/Alwayly/HandlingFee/etc/sales.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Sales:etc/sales.xsd">
<section name="quote">
<group name="totals">
<item name="handlingfee" instance="Alwayly\HandlingFee\Model\Quote\Address\Total\HandlingFee" sort_order="400"/>
</group>
</section>
</config>
步骤3: 在以下路径中创建文件HandlingFee.php
<Magento_2_Root> /app/code/Alwayly/HandlingFee/Model/Quote/Address/Total/HandlingFee.php
<?php
namespace Alwayly\HandlingFee\Model\Quote\Address\Total;
class HandlingFee extends \Magento\Quote\Model\Quote\Address\Total\AbstractTotal
{
/**
* @var \Magento\Framework\Pricing\PriceCurrencyInterface
*/
protected $_priceCurrency;
/**
* @param \Magento\Framework\Pricing\PriceCurrencyInterface $priceCurrency
*/
public function __construct(
\Magento\Framework\Pricing\PriceCurrencyInterface $priceCurrency
) {
$this->_priceCurrency = $priceCurrency;
}
public function collect(
\Magento\Quote\Model\Quote $quote,
\Magento\Quote\Api\Data\ShippingAssignmentInterface $shippingAssignment,
\Magento\Quote\Model\Quote\Address\Total $total
) {
parent::collect($quote, $shippingAssignment, $total);
$handlingFee = 10;
$total->addTotalAmount('handlingfee', $handlingFee);
$total->addBaseTotalAmount('handlingfee', $handlingFee);
$quote->setHandlingFee($handlingFee);
return $this;
}
public function fetch(
\Magento\Quote\Model\Quote $quote,
\Magento\Quote\Model\Quote\Address\Total $total
) {
return [
'code' => 'Handling_Fee',
'title' => $this->getLabel(),
'value' => 10
];
}
/**
* get label
* @return string
*/
public function getLabel() {
return __('Handling Fee');
}
}
步骤4:在以下路径中创建文件checkout_cart_index.xml
<Magento_2_Root> /app/code/Alwayly/HandlingFee/view/frontend/layout/checkout_cart_index.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="checkout.cart.totals">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="block-totals" xsi:type="array">
<item name="children" xsi:type="array">
<item name="handlingfee" xsi:type="array">
<item name="component" xsi:type="string">Alwayly_HandlingFee/js/view/checkout/summary/handling-fee</item>
<item name="sortOrder" xsi:type="string">20</item>
<item name="config" xsi:type="array">
<item name="handlingfee" xsi:type="string" translate="true">Handling Fee</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
</page>
步骤5:在同一路径中创建文件checkout_index_index.xml
<Magento_2_Root> /app/code/Alwayly/HandlingFee/view/frontend/layout/checkout_index_index.xml
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="checkout.root">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="checkout" xsi:type="array">
<item name="children" xsi:type="array">
<item name="sidebar" xsi:type="array">
<item name="children" xsi:type="array">
<item name="summary" xsi:type="array">
<item name="children" xsi:type="array">
<item name="totals" xsi:type="array">
<item name="children" xsi:type="array">
<item name="handlingfee" xsi:type="array">
<item name="component" xsi:type="string">Alwayly_HandlingFee/js/view/checkout/cart/totals/handling-fee</item>
<item name="sortOrder" xsi:type="string">20</item>
<item name="config" xsi:type="array">
<item name="template" xsi:type="string">Alwayly_HandlingFee/checkout/cart/totals/handling-fee</item>
<item name="title" xsi:type="string" translate="true">Handling Fee</item>
</item>
</item>
</item>
</item>
<item name="cart_items" xsi:type="array">
<item name="children" xsi:type="array">
<item name="details" xsi:type="array">
<item name="children" xsi:type="array">
<item name="subtotal" xsi:type="array">
<item name="component" xsi:type="string">Magento_Tax/js/view/checkout/summary/item/details/subtotal</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
</page>
第6步:在路径上创建文件handling-fee.js
<Magento_2_Root> /app/code/Alwayly/HandlingFee/view/frontend/web/js/view/checkout/cart/totals/handling-fee.js
define(
[
'Alwayly_HandlingFee/js/view/checkout/summary/handling-fee'
],
function (Component) {
'use strict';
return Component.extend({
/**
* @override
*/
isDisplayed: function () {
return true;
}
});
}
);
步骤7:在以下路径中创建文件handling-fee.js .
<Magento_2_Root> /app/code/Alwayly/HandlingFee/view/frontend/web/js/view/checkout/summary/handling-fee.js
define(
[
'jquery',
'Magento_Checkout/js/view/summary/abstract-total',
'Magento_Checkout/js/model/quote',
'Magento_Checkout/js/model/totals',
'Magento_Catalog/js/price-utils'
],
function ($,Component,quote,totals,priceUtils) {
"use strict";
return Component.extend({
defaults: {
template: 'Alwayly_HandlingFee/checkout/summary/handling-fee'
},
totals: quote.getTotals(),
isDisplayedHandlingfeeTotal : function () {
return true;
},
getHandlingfeeTotal : function () {
var price = 10;
return this.getFormattedPrice(price);
}
});
}
);
步骤8:在以下路径中创建文件handling-fee.html
<Magento_2_Root> /app/code/Alwayly/HandlingFee/view/frontend/web/template/checkout/cart/totals/handling-fee.html
步骤9:在以下路径中创建文件handling-fee.html
<Magento_2_Root> /app/code/Alwayly/HandlingFee/view/frontend/web/template/checkout/summary/handling-fee.html
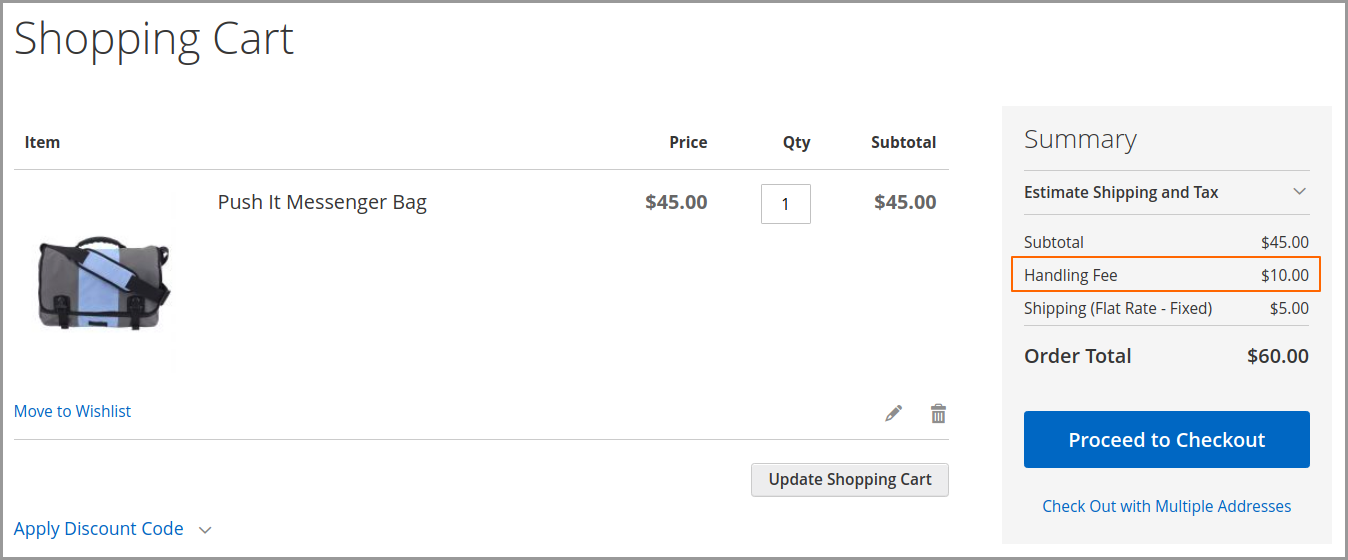
最后,您可以在购物车和结帐页面上看到额外的费用。
参考截图:

 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








