如何在 Magento 2 中添加自定义 CSS 文件
在本文中,我们将讨论“如何在 Magento 2 中自定义 CSS”,它可以帮助您自定义 Magento 中的所有样式,例如布局、字体粗细、颜色、背景等。它可以加载一些文件,如 URL、 CDN、库等。
在 Magento 2 中,您可以在 Module 或 Theme 中包含自定义 CSS。通常,您包含的样式表应该适用于所有商店页面,您将在布局default_head_blocks.xml或特定加载样式中包含一个 CSS 文件,每个页面都有一个布局。
在模块中包含 CSS
在本例中,我们将创建模块,并在模块的view/frontend/layoutMagenest_CustomCss文件夹中添加一个default_head_blocks.xml文件,对于特定布局的自定义 CSS,我们将从default_head_block.xml布局开始。它将适用于 Magento 中的所有页面。
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <head> <css src="Magenest_CustomCss::css/css-module.css"/> </head> </page> After that, add the web/css/source/less-custom.less file. body { background: pink; }
这是使用以下命令清除缓存后的结果:php bin/magento cache:flush

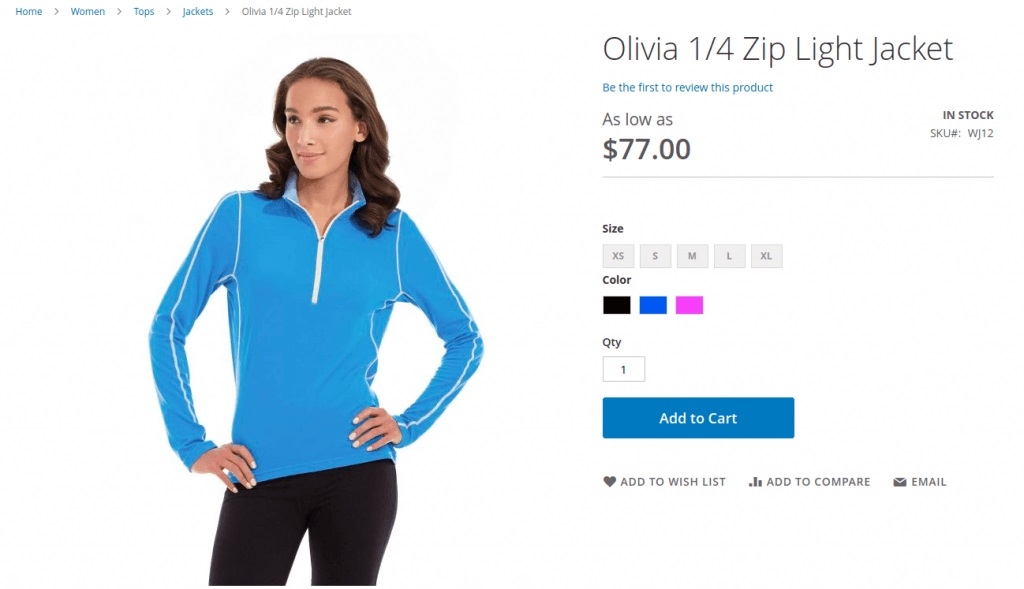
如果您想为特定布局自定义 CSS,则需要页面的布局,这与模块或主题中的 less 文件类似的步骤。这是catalog_product_view.xml的一个例子:
<page xmlns: xsi = " http://www.w3.org/2001/XMLSchema-instance " layout = " 2columns-left " xsi: noNamespaceSchemaLocation = " urn:magento:framework:View/Layout/etc/page_configuration.xsd " > < head > < css src = " css/local.css " /> </ head > </ page >
结果将如下图所示:

我们可以进入带有布局主页的页面或catalog_product_view.xml
和catalog_product_view

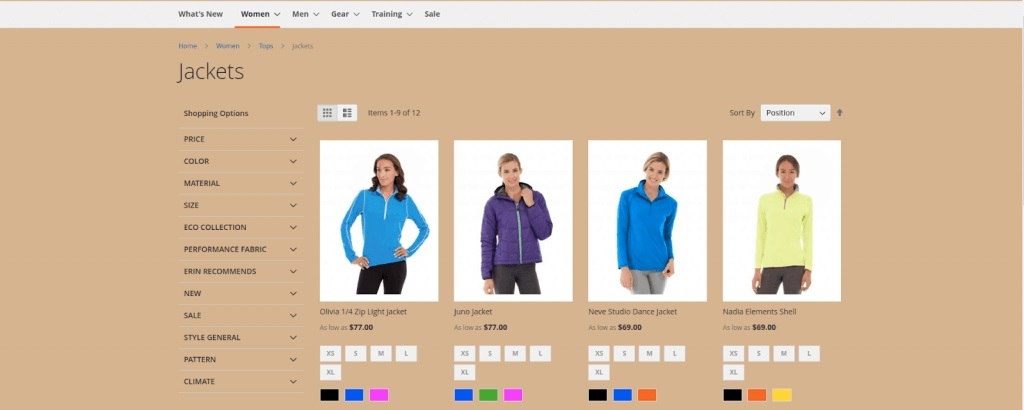
最后,我们将检查页面是否有布局catalog_category_view.xml

在主题中包含 CSS
Theme 添加 CSS 的方式与 Module 类似,但这里有一点不同。它是目录的结构。
第一步:您需要在/app/design/frontend/<Vendor>/<Theme_Name>/web/css/local.css中创建一个 css 文件
第二步:在这一步中,创建default_head_blocks.xml文件
app/design/frontend/<供应商>/<Theme_Name>/<Module_NameSpace>/layout/
第三步:在default_head_blocks.xml中,使用css 标签 (<css>)包含我们在第 2 步创建的 css 文件。
<page xmlns: xsi = " http://www.w3.org/2001/XMLSchema-instance " layout = " 2columns-left " xsi: noNamespaceSchemaLocation = " urn:magento:framework:View/Layout/etc/page_configuration.xsd " > < head > < css src = " css/local.css " /> </ head > </ page >
第四步:在local.css文件中添加以下代码。
body {
background: blue;
}
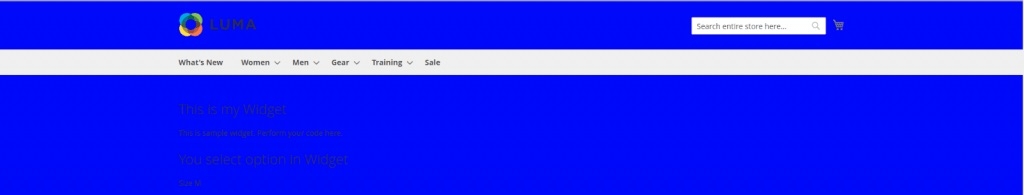
第五步:在 Magento 根目录下运行 clear cache 命令。
结果会是这样:背景变成了蓝色:

在 Magento 2 中创建自定义 CSS 文件很容易,对吧?我们希望您可以使用 CSS 来修改 Magento 店面,以获得更好的用户体验。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








