如何在 Magento 2 的登录页面添加自定义消息
在 Magento 2 中将自定义消息添加到登录页面的步骤:
第 1 步:从 Admin Dashboard 转到Content > Elements > Blocks 。单击添加新块。
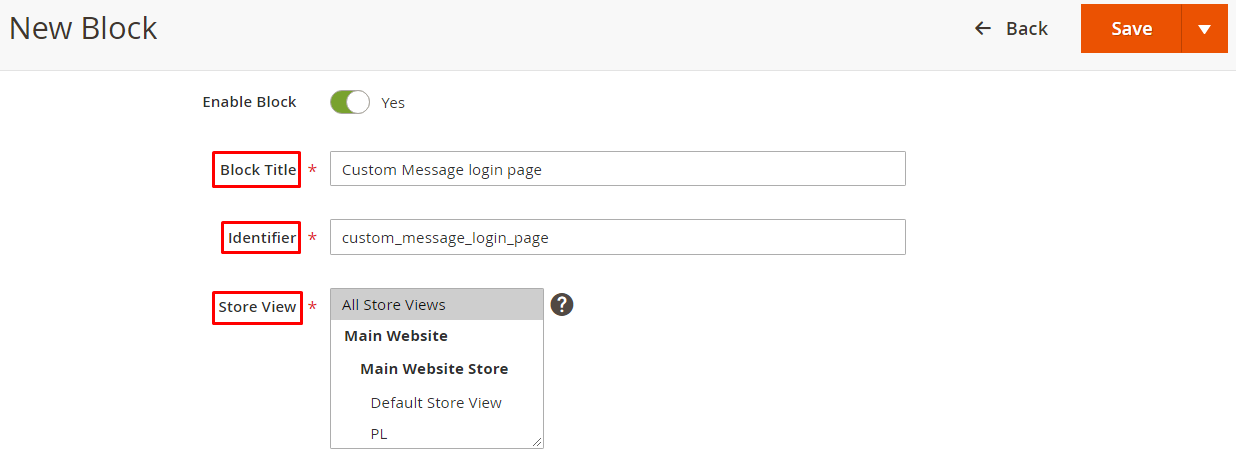
第 2 步:填写详细信息
块标题- 输入块的标题
标识符——提及块的标识符
商店视图——选择商店视图以显示块

输入以下代码。您可以根据需要更改代码。
<div class="message info">
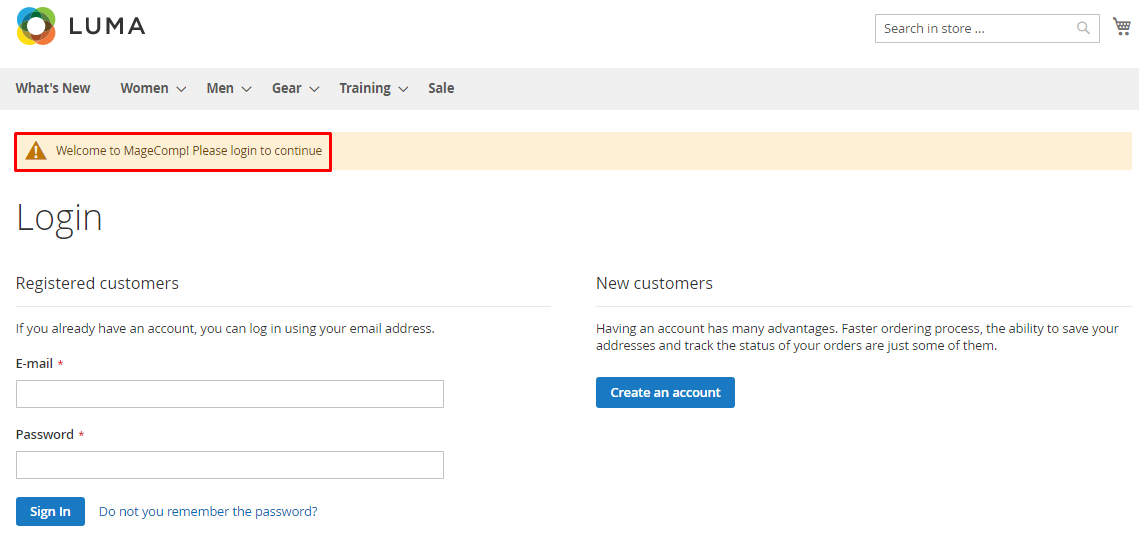
<p><strong>Welcome to MageComp! Please login to continue</strong></p>
<
/
div
>
最后,点击保存。
第 3 步:现在,导航至Content > Elements > Widgets 。单击添加小部件。
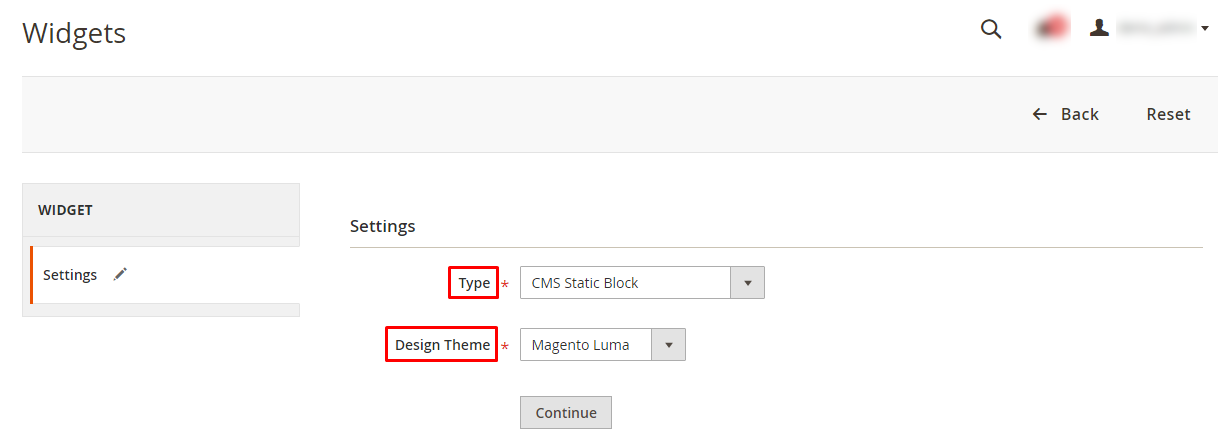
第 4 步: 填写详细信息
类型——选择 CMS 静态块
设计主题——选择Magento Luma

然后点击继续
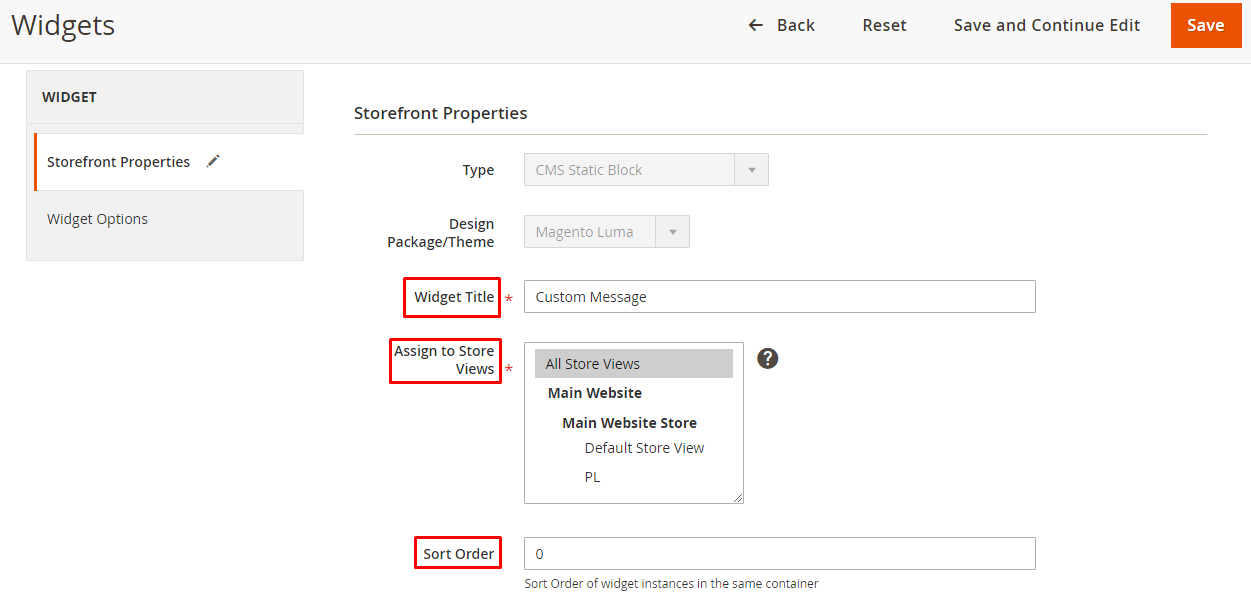
第 5 步:在店面属性部分下填写详细信息
小部件标题- 给出小部件的标题
分配给商店视图——选择商店视图
排序顺序——设置小部件的顺序

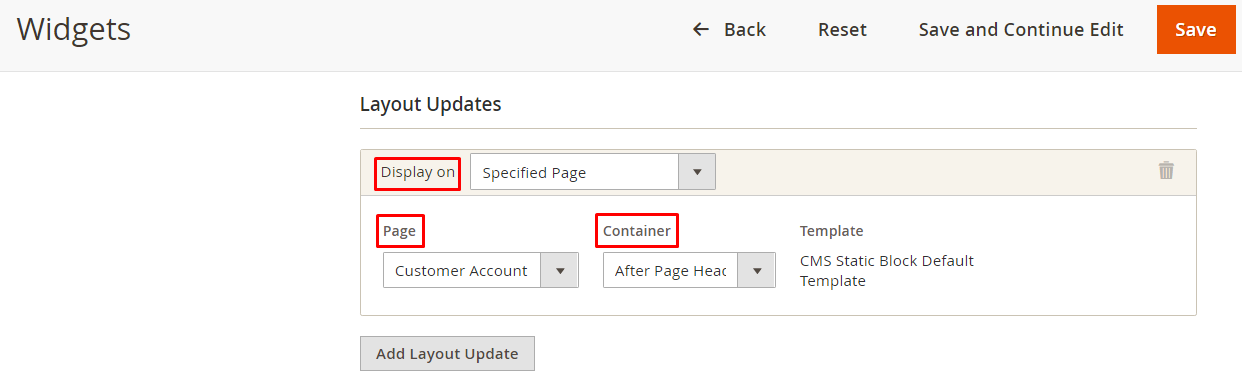
第 6 步: 填写布局更新部分下的详细信息,
显示在– 选择指定页面选项
页面- 选择自定义帐户登录表单
容器– 根据您的要求设置

第 7 步:从 Widget Options 选项卡中,选择您之前创建的Block 。
最后,点击保存。
就是这样!开始了 -

版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







