如何在 Magento 2 中将自定义通知添加到页面顶部
Magento 店主一直在寻找吸引顾客注意力的方法。最好的方法之一是在您网站的每个页面的顶部显示一个通知栏。商店商家用它来显示优惠、折扣、新产品发布等。顶部的通知栏可以轻松吸引访问您商店的任何人的注意力。
Magento 提供在网站页面顶部显示自定义通知栏的功能。店主可以完全控制自定义通知的外观。这有助于在不影响用户体验的情况下提高商店收入。让我们看看如何在 Magento 2 中将自定义通知添加到页面顶部的步骤。
在 Magento 2 中将自定义通知添加到页面顶部的步骤:
第 1 步:登录 Admin Dashboard 并导航至Content > Elements > Blocks ,然后单击Add New Block 。
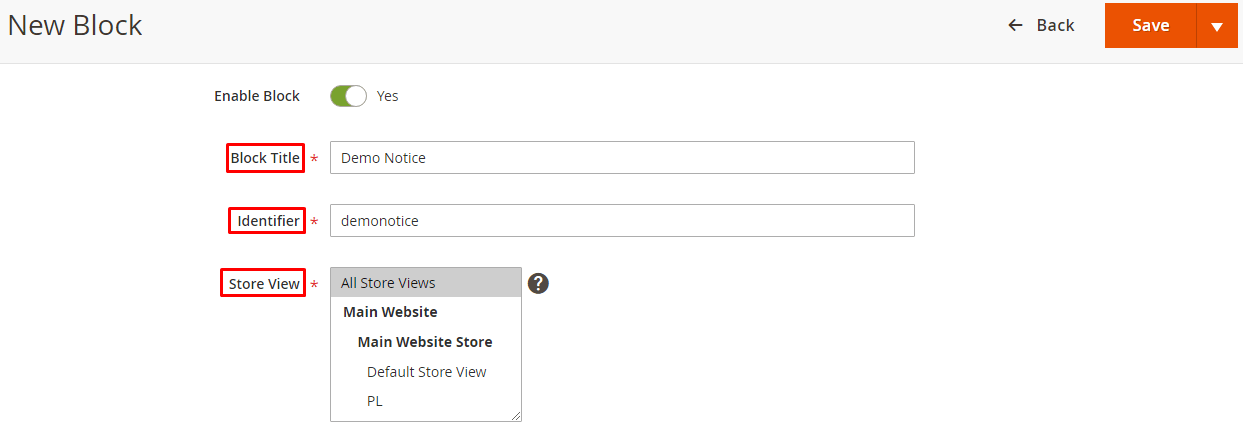
第 2 步:填写新区块的信息
块标题- 输入块的标题。
标识符——输入用于识别块的值。
商店视图——选择块的商店视图。

在编辑器中输入下面提到的代码,以在 Magento 2 的页面顶部显示自定义通知。但是,您可以根据需要更改代码。
<div class="main">
<div class="demonotice" style="text-align: center; background: orange; padding: 10px; font-size: 20px; font-family: forte;"> New Year Sale Live Now! Get upto 60% Discount</div>
</div>
最后,点击保存。
第 3 步:导航到“内容”>“元素”>“小部件” ,然后单击“添加小部件” 。
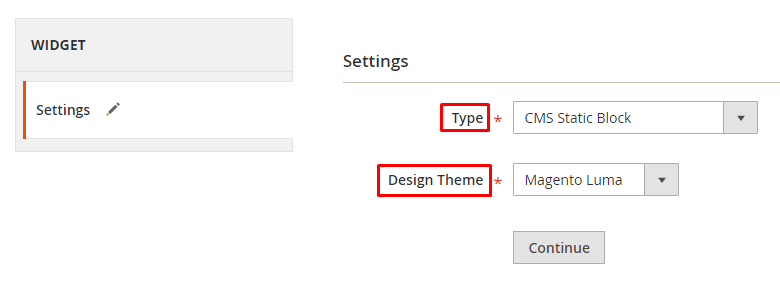
第 4 步:在类型字段中选择CMS 静态块。选择设计主题为Magento Luma 。然后点击继续。

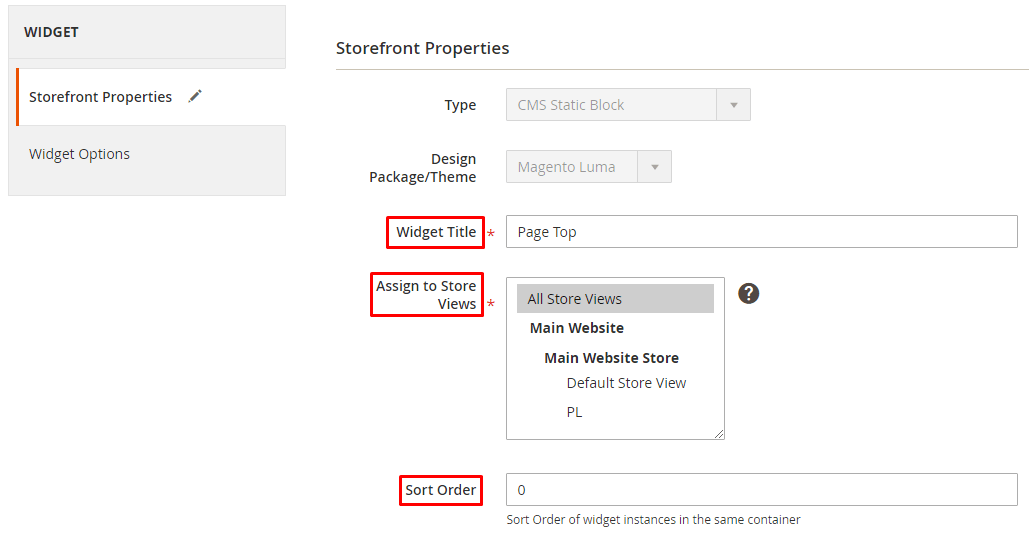
第 5 步:填写店面属性部分中的信息
小部件标题- 输入小部件的标题。
分配给商店视图– 选择商店视图以显示小部件。
排序顺序– 输入小部件的排序顺序值。

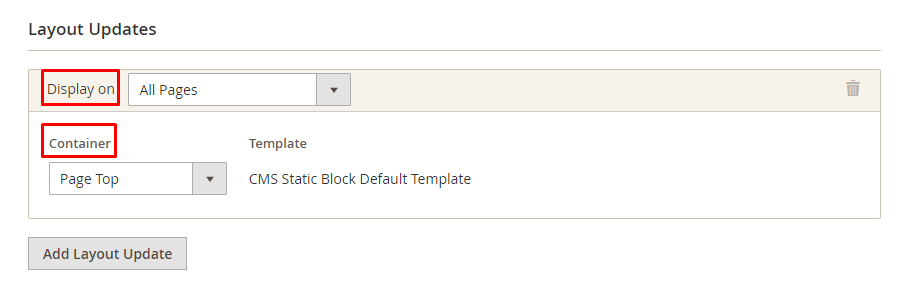
第 6 步:然后在 Layout Updates 部分中,选择Add Layout Update 。在Display On字段中选择All Pages和Page Top as Container 。然后点击保存。

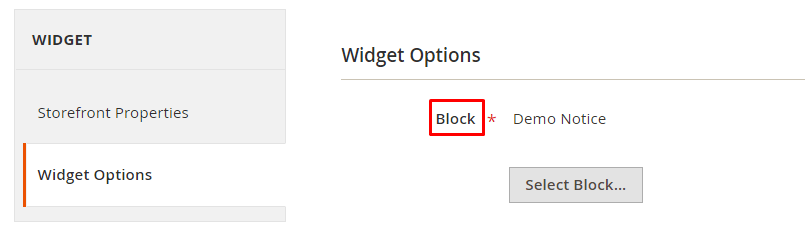
第 7 步:在 Widget Options 中,选择您创建的Block ,然后单击Save 。

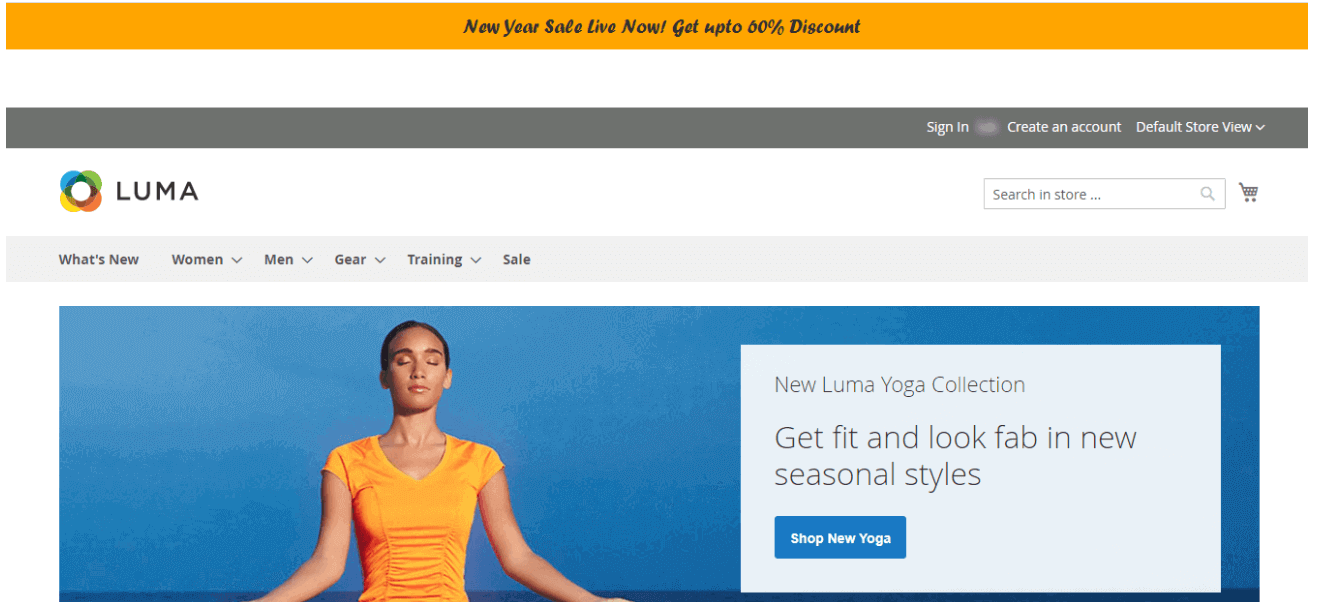
就是这样!在 Magento 2 Frontend 中检查结果。

 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








