Shopify根据客户的位置显示内容介绍

根据客户的位置显示内容
您可以在订单状态页面中添加仅对发货地址位于特定区域内的客户显示的自定义消息。例如,您可以选择仅对居住在美国纽约的客户显示某条消息。您可以指定任意数量的位置。
步骤:
(1)桌面
在 Shopify 后台中,转到设置 > 结账。
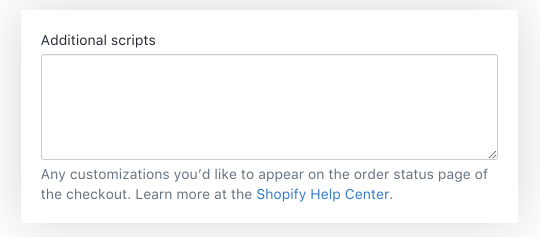
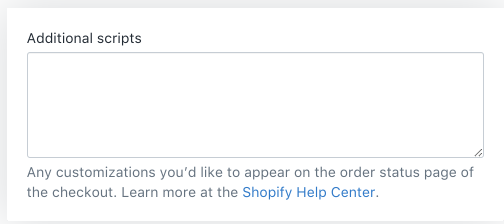
向下滚动到订单正在处理部分中的自定义脚本文本框:

在自定义脚本文本框中,粘贴以下示例代码:
{% if checkout.shipping_address.country_code == 'US' and checkout.shipping_address.province_code == 'NY' %}
<script type="text/javascript">
var customMessage = document.createElement("div");
customMessage.innerHTML = '<div class="section" style="padding-top: 3em"><div class="content-box"><div class="content-box__row"><p class="os-step__description">TYPE YOUR CUSTOM MESSAGE HERE.</p></div></div></div>';
console.log(document.querySelector("[data-order-summary-section=payment-lines]"));
document.querySelector("[data-order-summary-section=payment-lines]").before(customMessage);
</script>
{% endif %}
编辑代码以指定要向位于哪些位置的客户显示自定义消息。为此,您需要编辑代码块顶部 Liquid {% if %} 语句内的国家/地区和省/直辖市/自治区名缩写。当前显示的消息设置为仅向居住在美国纽约的客户显示。
- 若要对位于不同州的客户显示消息,请将 NY 替换为您选择的州的州名缩写。若要查找美国州采用的邮政缩写,可以查看 USPS 的州名缩写列表。 - 若要向纽约以及其他州的客户显示消息,请添加 and checkout.shipping_address.province_code == 'XX',其中 XX 是所选的州名称缩写。若要添加更多州,请重复此步骤。 - 若要对位于不同国家/地区的客户显示消息,请将 US 替换为您选择的国家/地区的国家/地区名缩写。您还需要将 NY 替换为新的国家/地区中的省/直辖市/自治区名称缩写,或者,如果您不想指定省/直辖市/自治区,则请删除 and checkout.shipping_address.province_code == 'NY'。
有关撰写 Liquid if 语句的其他指导,请参阅有关控制流标签的 Liquid 参考。
下测试订单以在订单状态页面上查看结果。
(2)iPhone、Android
在 Shopify 应用中,转到商店 > 设置。
在商店设置下,点击结账。
向下滚动到订单正在处理部分中的自定义脚本文本框:

在自定义脚本文本框中,粘贴以下示例代码:
{% if checkout.shipping_address.country_code == 'US' and checkout.shipping_address.province_code == 'NY' %}
<script type="text/javascript">
var customMessage = document.createElement("div");
customMessage.innerHTML = '<div class="section" style="padding-top: 3em"><div class="content-box"><div class="content-box__row"><p class="os-step__description">TYPE YOUR CUSTOM MESSAGE HERE.</p></div></div></div>';
console.log(document.querySelector("[data-order-summary-section=payment-lines]"));
document.querySelector("[data-order-summary-section=payment-lines]").before(customMessage);
</script>
{% endif %}
编辑代码以指定要向位于哪些位置的客户显示自定义消息。为此,您需要编辑代码块顶部 Liquid {% if %} 语句内的国家/地区和省/直辖市/自治区名缩写。当前显示的消息设置为仅向居住在美国纽约的客户显示。
- 若要对位于不同州的客户显示消息,请将 NY 替换为您选择的州的州名缩写。若要查找美国州采用的邮政缩写,可以查看 USPS 的州名缩写列表。 - 若要向纽约以及其他州的客户显示消息,请添加 and checkout.shipping_address.province_code == 'XX',其中 XX 是所选的州名称缩写。若要添加更多州,请重复此步骤。 - 若要对位于不同国家/地区的客户显示消息,请将 US 替换为您选择的国家/地区的国家/地区名缩写。您还需要将 NY 替换为新的国家/地区中的省/直辖市/自治区名称缩写,或者,如果您不想指定省/直辖市/自治区,则请删除 and checkout.shipping_address.province_code == 'NY'。
有关撰写 Liquid if 语句的其他指导,请参阅有关控制流标签的 Liquid 参考。
下测试订单以在订单状态页面上查看结果。(来源:Shopify)
以上内容属作者个人观点,不代表雨果网立场!如有侵权,请联系我们。
相关链接:Shopify如何根据发货方式显示内容?
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司