如何在 Shopify 店铺产品页面添加 Judge.me 星级评分和评论组件(OS 2.0主题)?
星级评分 Preview Badge 即(Star Ratings)和评论组件(Review Widget)是 Judge.me 评论应用程序最常用的功能组件。评论组件收集并展示你的在线商店上的产品评论,而星级评分组件则显示产品评论的数量以及产品和/或产品系列页面上的总评级。
启用 Judge.me 应用程序嵌入

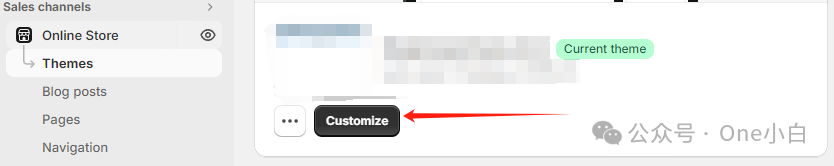
图源:Shopify 后台
前往 Shopify 后台,转到 Online store - Themes,选择当前主题,然后点击 Customize 自定义,

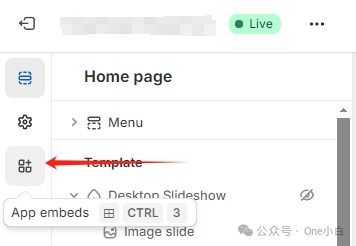
图源:Shopify 后台
接着在 Shopify 主题编辑器(Theme Editor)页面左侧导航栏,点击应用程序嵌入(App embeds),

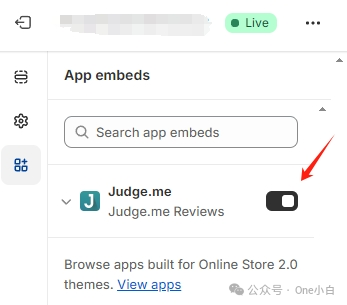
图源:Shopify 后台
点击启用 Judge.me 并保存。
添加星级评分(Star Ratings)
启用 Judge.me 应用程序嵌入后,返回 Shopify 主题编辑器页面,

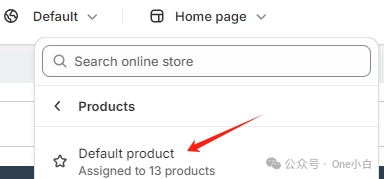
图源:Shopify 后台
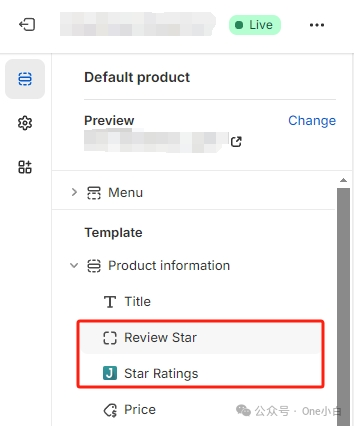
在顶部下拉菜单中,选择 Products > Default product,

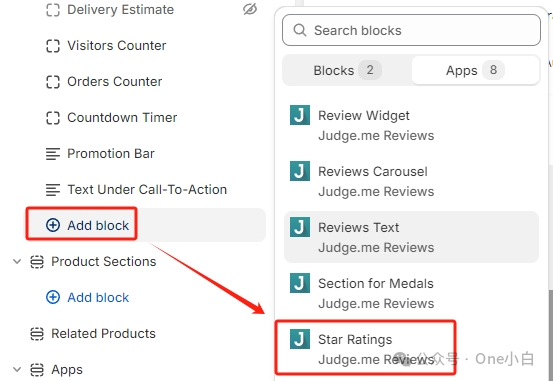
图源:Shopify 后台
点击 Add block - Apps 并选择 Star Ratings 添加星级评分组件,

图源:Shopify 后台
你可以向上或向下拖动块以更改其位置,例如将其放置在产品标题下方,确认后点击页面右上方的 Save 保存,

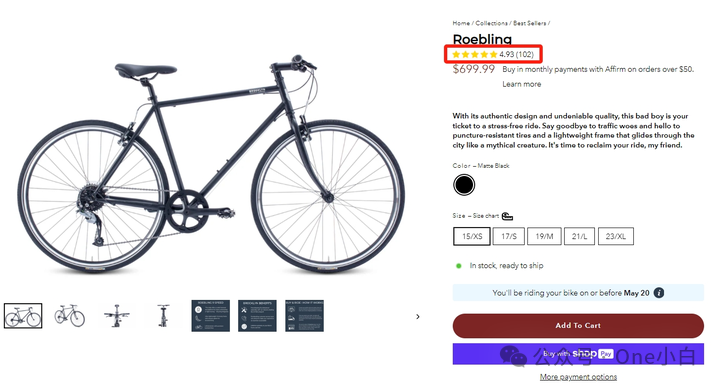
图源:Google 搜索
默认情况下,仅当产品至少有 1 条评论时才会显示星级。
添加评论组件(Review Widget)
同样在 Shopify 主题编辑器页面顶部下拉菜单中,选择 Products > Default product,

图源:Shopify 后台
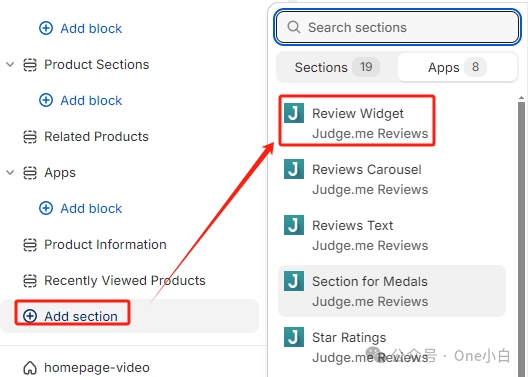
然后点击 Add section - Apps 并选择 Review Widget 添加评论组件,

图源:Google 搜索
向上或向下拖动块以更改其位置,最后点击页面右上方的 Save 保存即可。

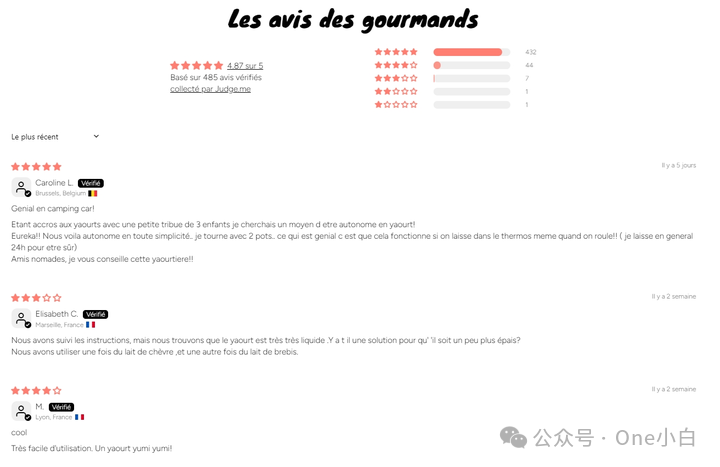
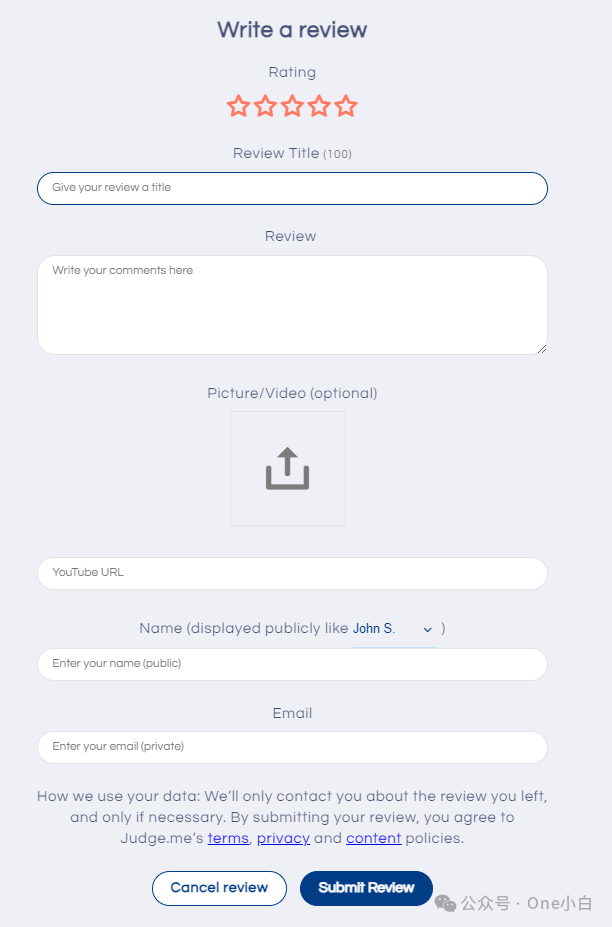
图源:Judge.me 功能组件
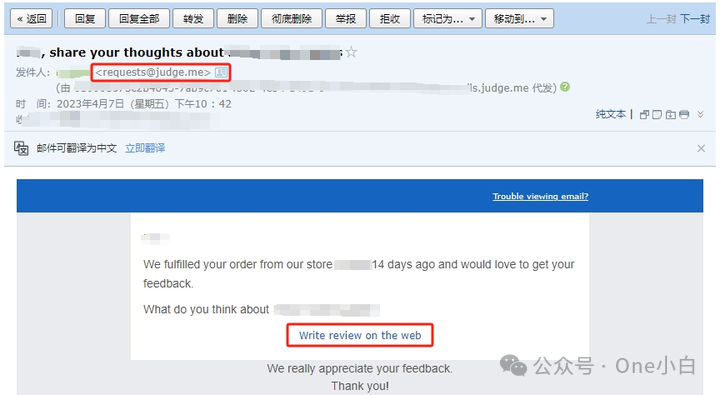
添加 Review Widget 评论组件后,Shopify 店铺访客可以在未购买商品的情况下留下评论,但这些评论不会得到验证,

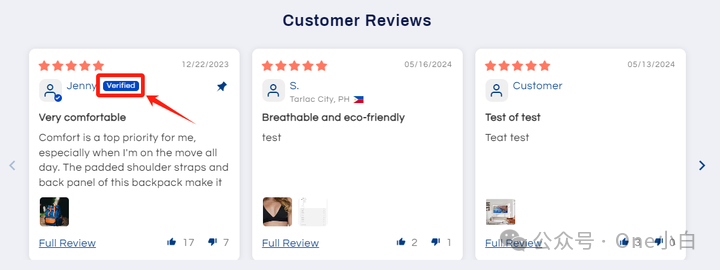
图源:Judge.me 功能组件
只有当评论是由真实订单的客户提交时,Judge.me 才会将其标记为已验证(Verified),并且只有在有真实性证明的情况下才会验证导入的评论。
以上便是如何在 Shopify 店铺产品页面添加 Judge.me 星级评分和评论组件的流程介绍。
(来源:One小白 公众号)
以上内容属作者个人观点,不代表红帽云邮立场!本文经原作者授权转载,转载需经原作者授权同意。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司