【Shopify】如何使用Loox让Shopify店铺主页显示评论?

【Shopify】如何使用Loox让Shopify店铺主页显示评论?
不光Shopify的产品页可以显示产品评论,使用Loox,也可以让Shopify店铺主页显示目标评论。店铺主页显示评论这个功能,如果您的模板没有自带这个功能,那就需要使用评论插件才能实现,我们这里以Loox插件为例进行讲解。
1.准备工作:Shopify店铺需要安装Loox Product Reviews & Photos,安装步骤可参考文章:【Shopify】Shopify网站如何使用Loox导评论?
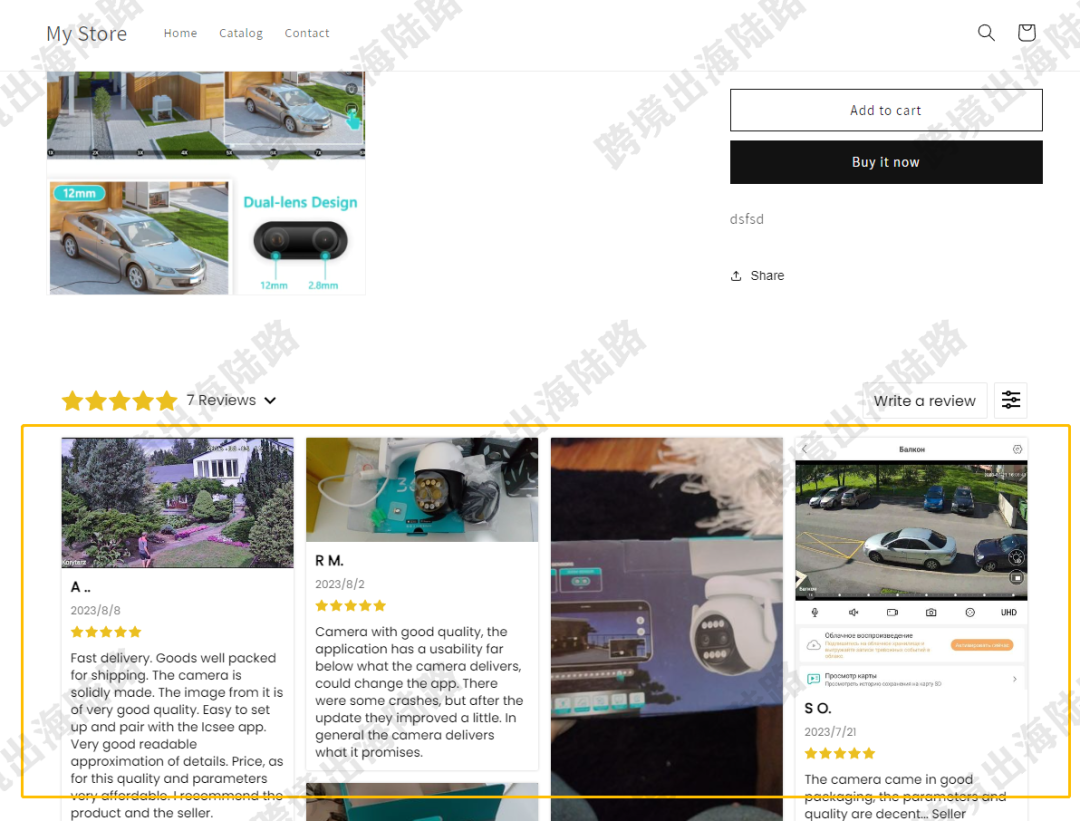
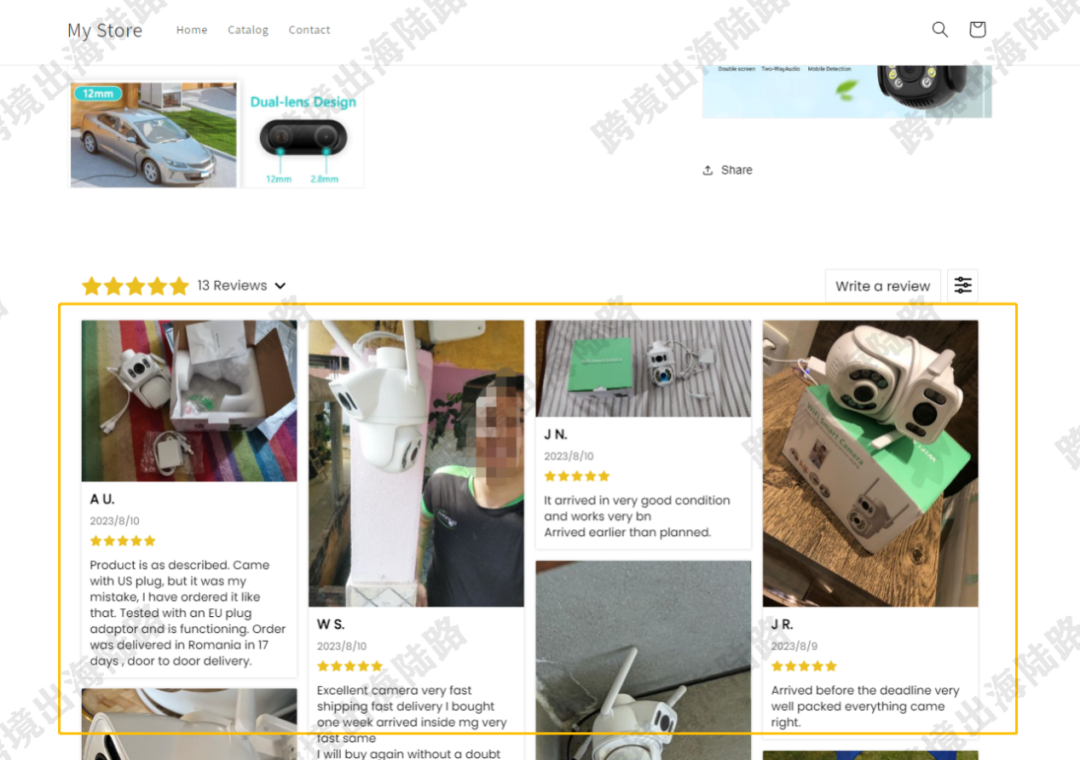
2.给产品页添加评论,可以导评论,参考文章:【Shopify】Shopify网站如何使用Loox导评论?商家也可以自己写评论,参考文章:【Shopify】商家如何使用Loox发布自定义产品评论?无论是导评论,还是自己撰写评论,产品页要有评论。如下图两个产品页都添加了评论。
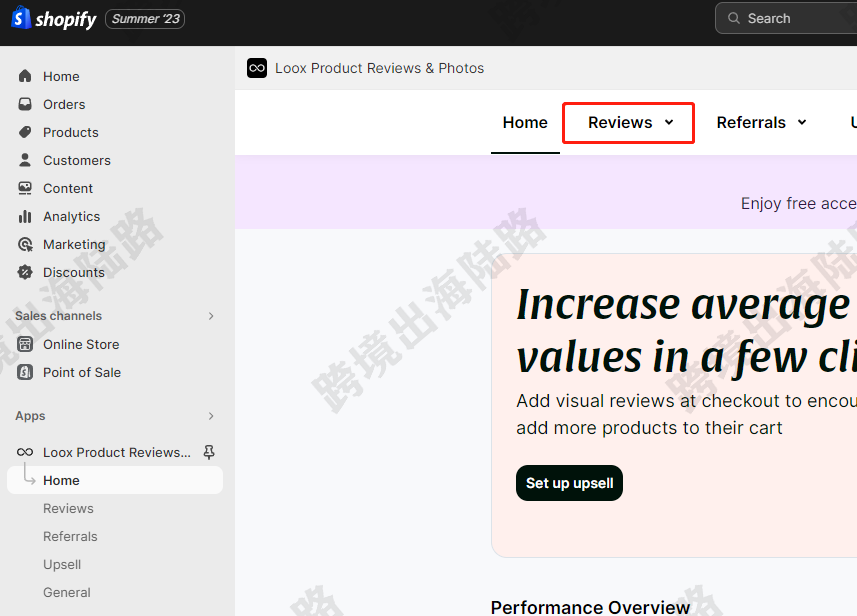
3.打开Loox插件后台,点击Reviews
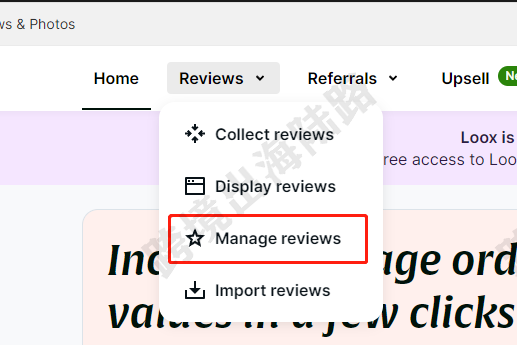
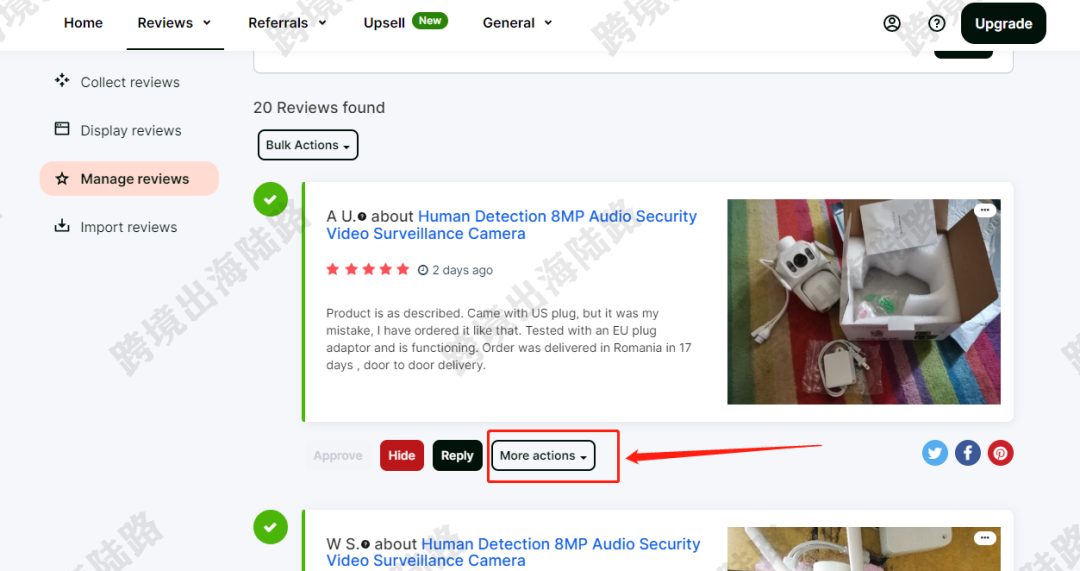
4.点击Manage reviews
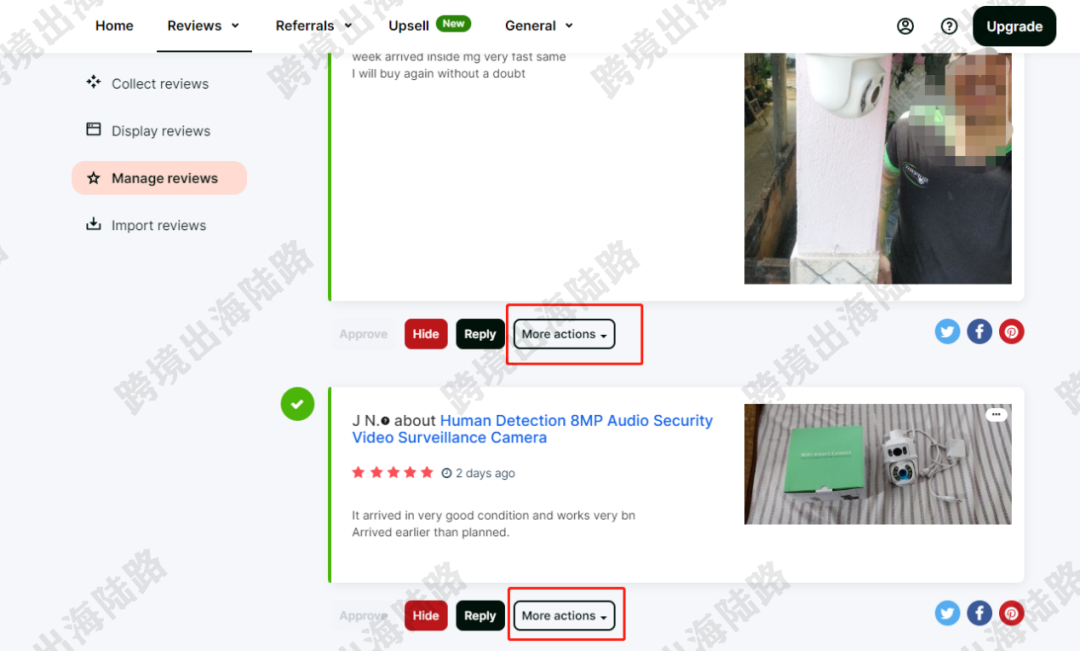
5.找到想在店铺主页进行展示的评论,点击More Actions
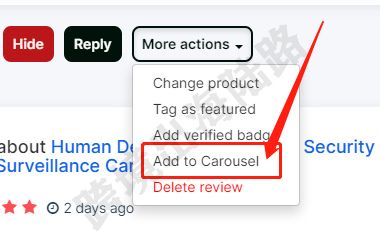
6.点击Add to Carousel
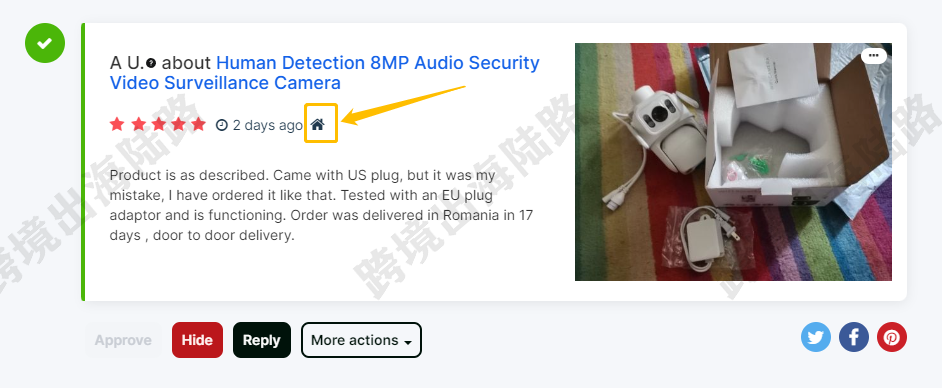
7.点击之后,会现在一个小房子的图标
8.其他想展示在主页的评论,进行Add to Carousel相同操作。可以先选择一些评论,之后再根据效果进行调整。
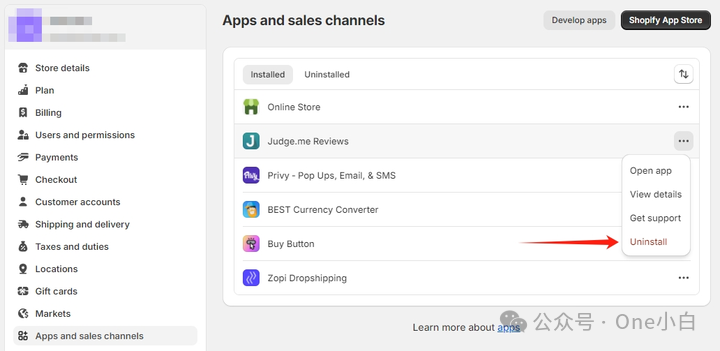
9.添加完Carousel之后,点击Online Store
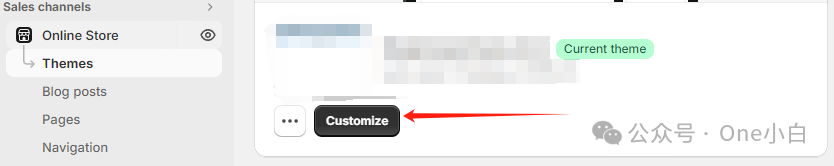
10.点击Customize
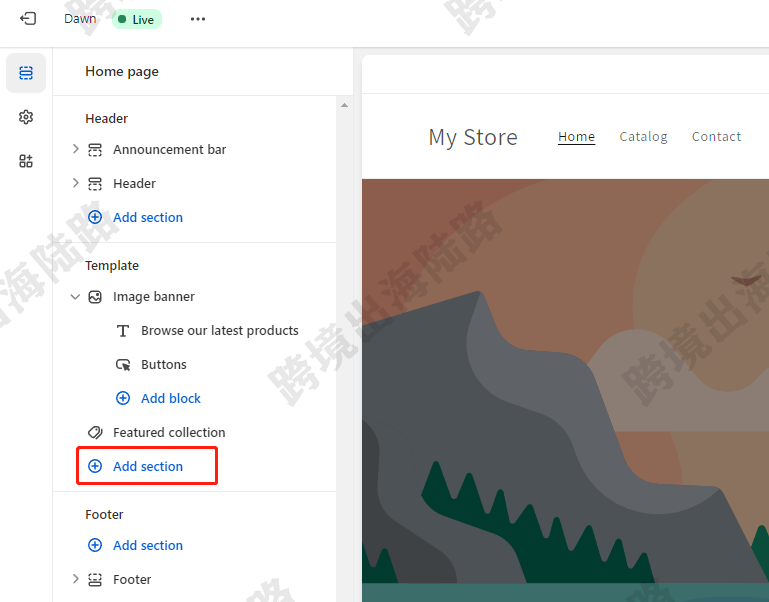
11.在装修主页的部分,点击Add section
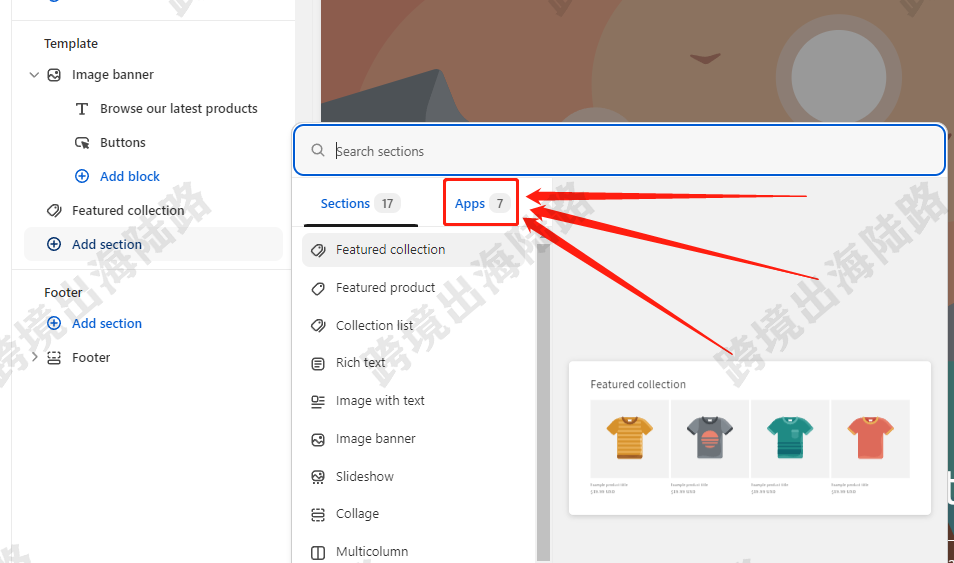
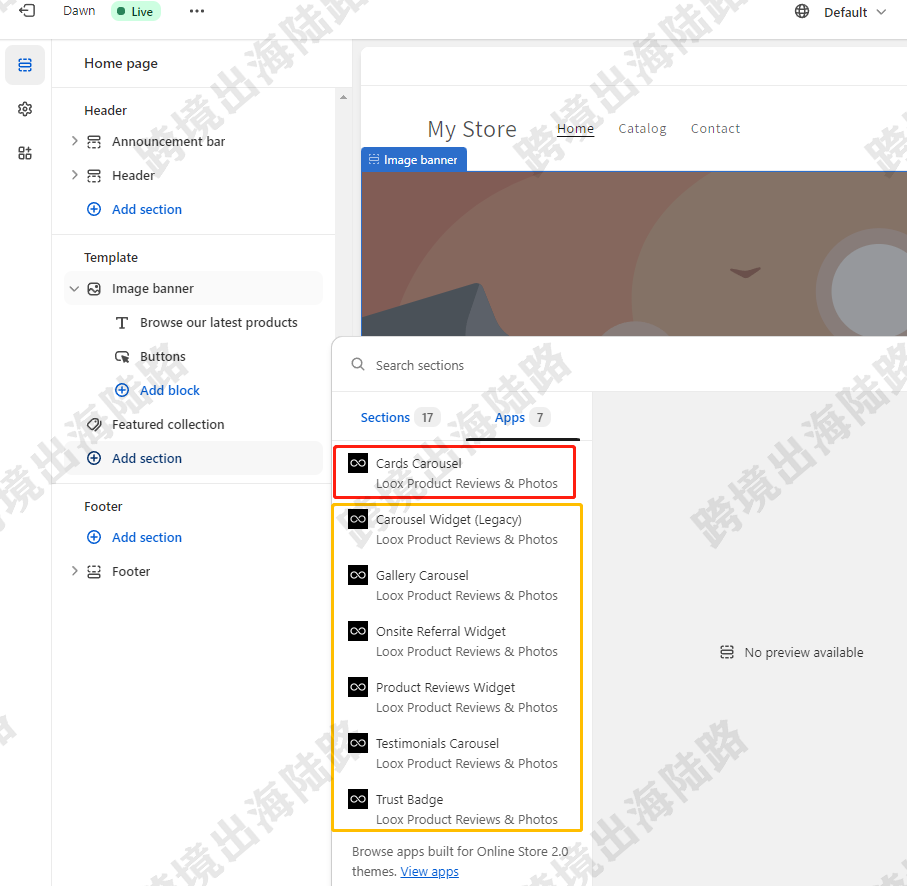
12.点击Apps
13.可以看到安装完Loox插件,Customize可以使用Loox的section。下图是主页展示Loox评论的一些样式或功能,我们以Cards Carousel为例,如果Cards Carousel的样式不符合自己的需要,其他样式或功能(黄框部分)可以自行点击尝试查看。
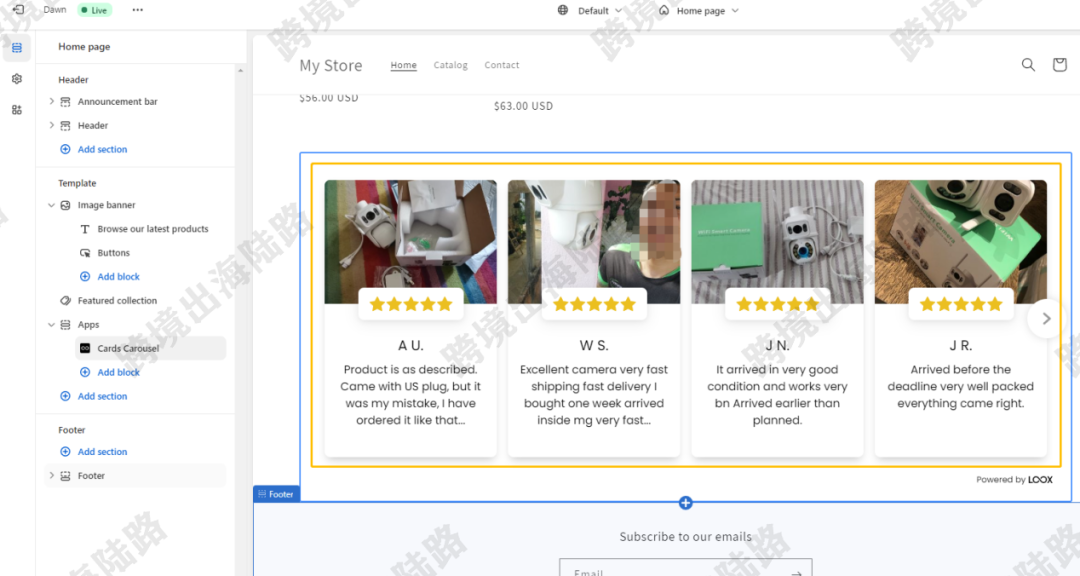
14.点击完Cards Carousel之后,便可以看到主页部分显示刚刚Add to Carousel的评论
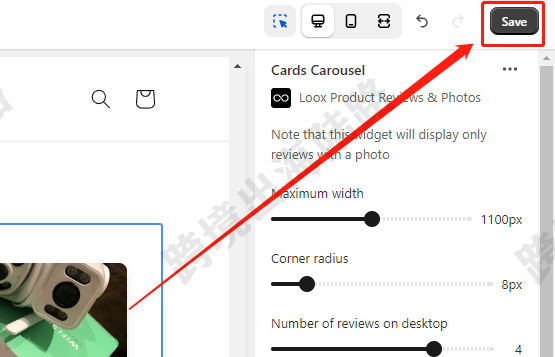
15.点击Save进行保存
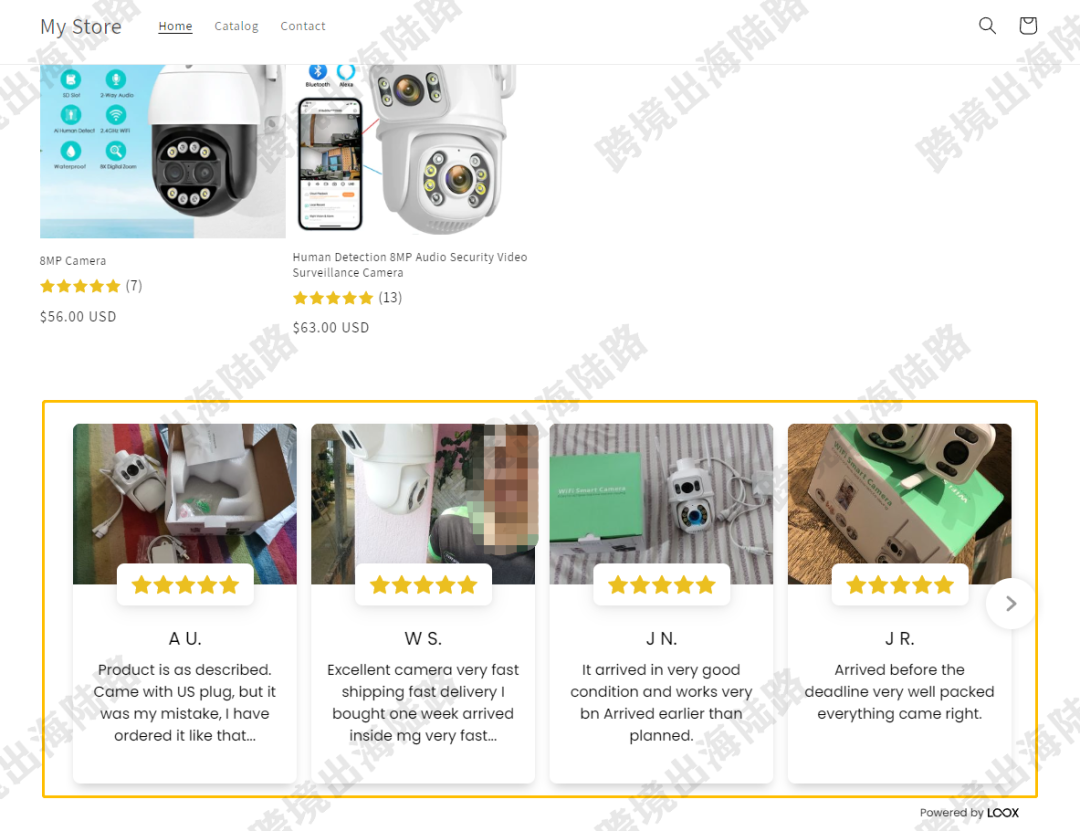
16.打开网站前端,可以看到店铺主页已经有评论了
(图片来源:Shopify插件Loox截图)
(来源:跨境出海实操干货)
以上内容属作者个人观点,不代表红帽云邮立场!本文经原作者授权转载,转载需经原作者授权同意。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司