【Shopify】Shopify如何设置多级菜单栏?

【Shopify】Shopify如何设置多级菜单栏?
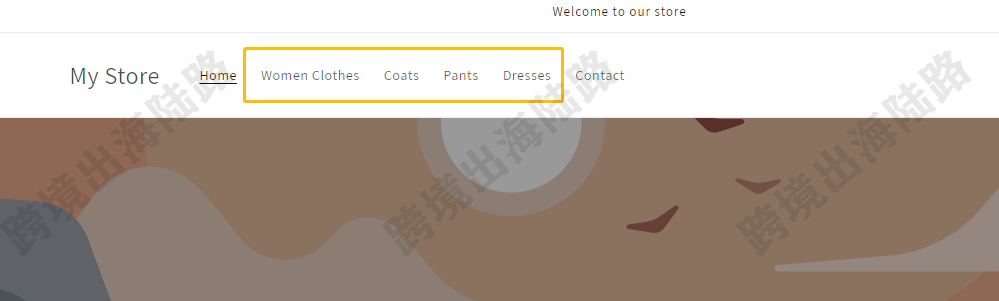
没设置多级菜单栏的菜单栏是平级的(如下图)
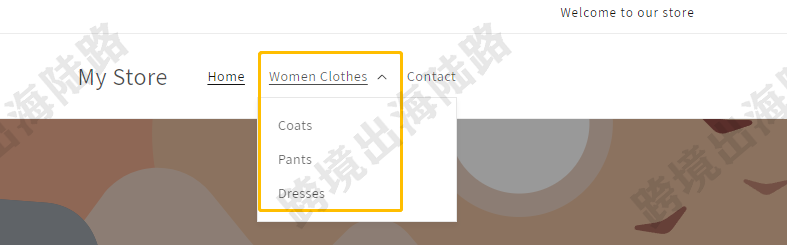
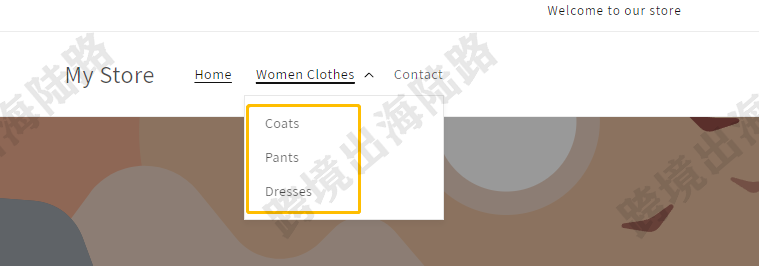
可以设置成如下图多级菜单栏(如下图),设置多级菜单栏,会更有层次、更清晰明了。多级菜单栏不光可用于产品、产品系列,还可以作用于政策、pages、blogs。
以下是Shopify设置多级菜单栏步骤。
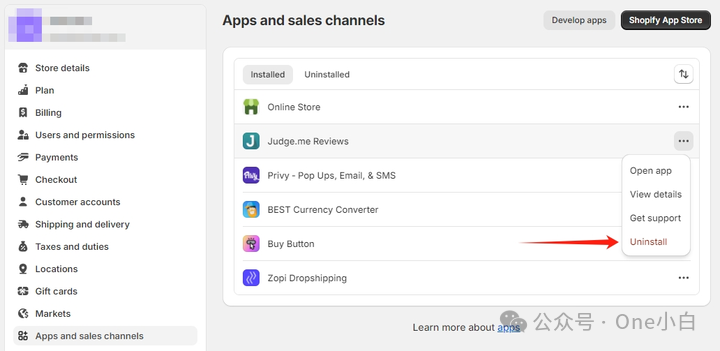
1.打开Shopify商家后台
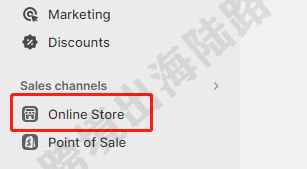
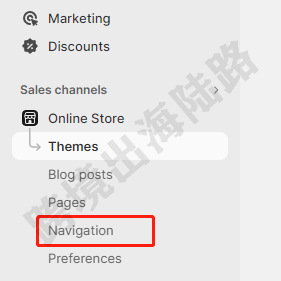
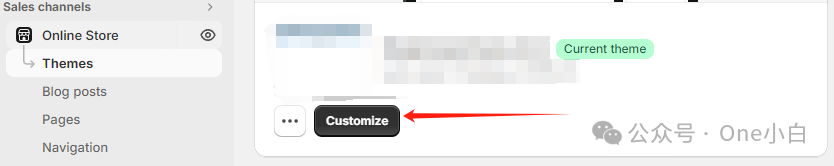
2.点击Online Store
3.点击Navigation
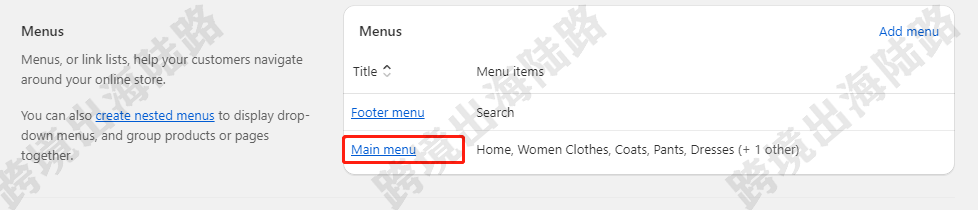
4.打开目标菜单栏
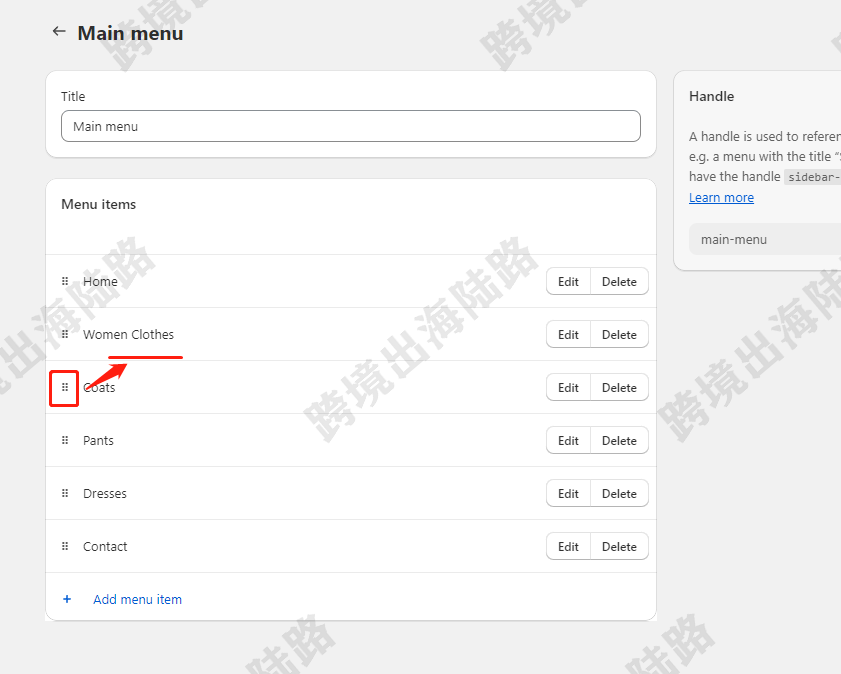
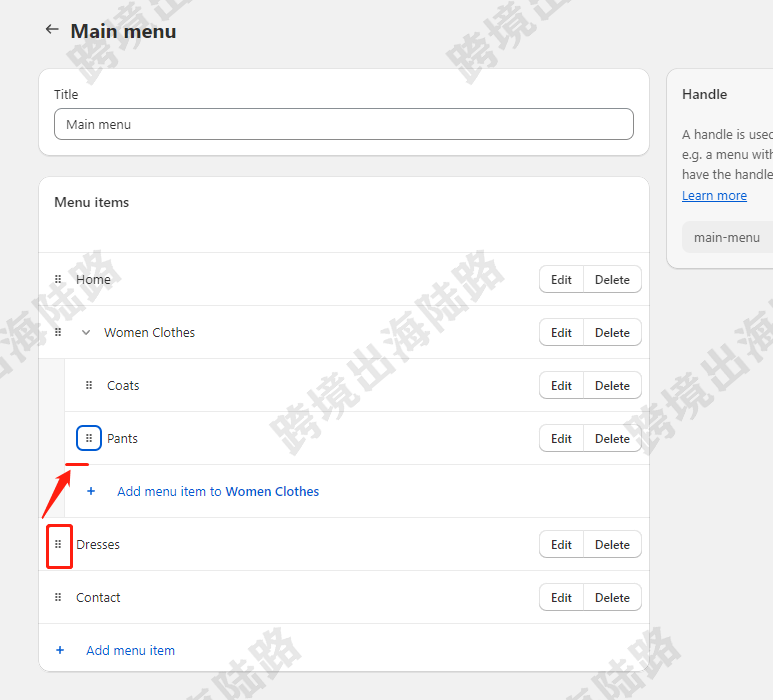
5.找到要放在二级菜单栏的类目,按住前方六个点,拖动到一级菜单栏右下位置。注意:右下位置,而非正下位置。
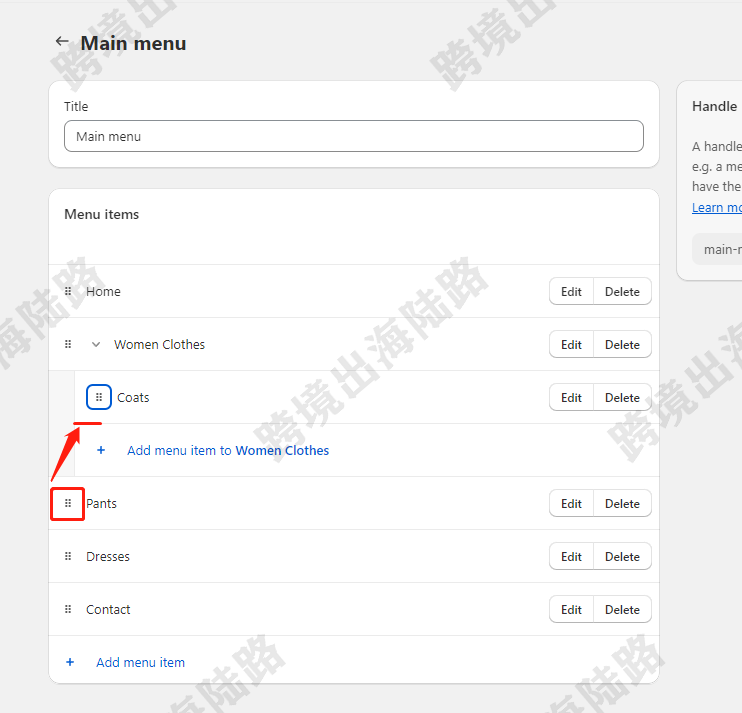
6.其他二级菜单栏放在刚才拖动的二级菜单栏正下,这次是正下。如果还是右下,就会成为三级菜单栏了。
7.其他二级菜单栏放在刚才拖动的二级菜单栏正下,这次是正下。如果还是右下,就会成为三级菜单栏了。
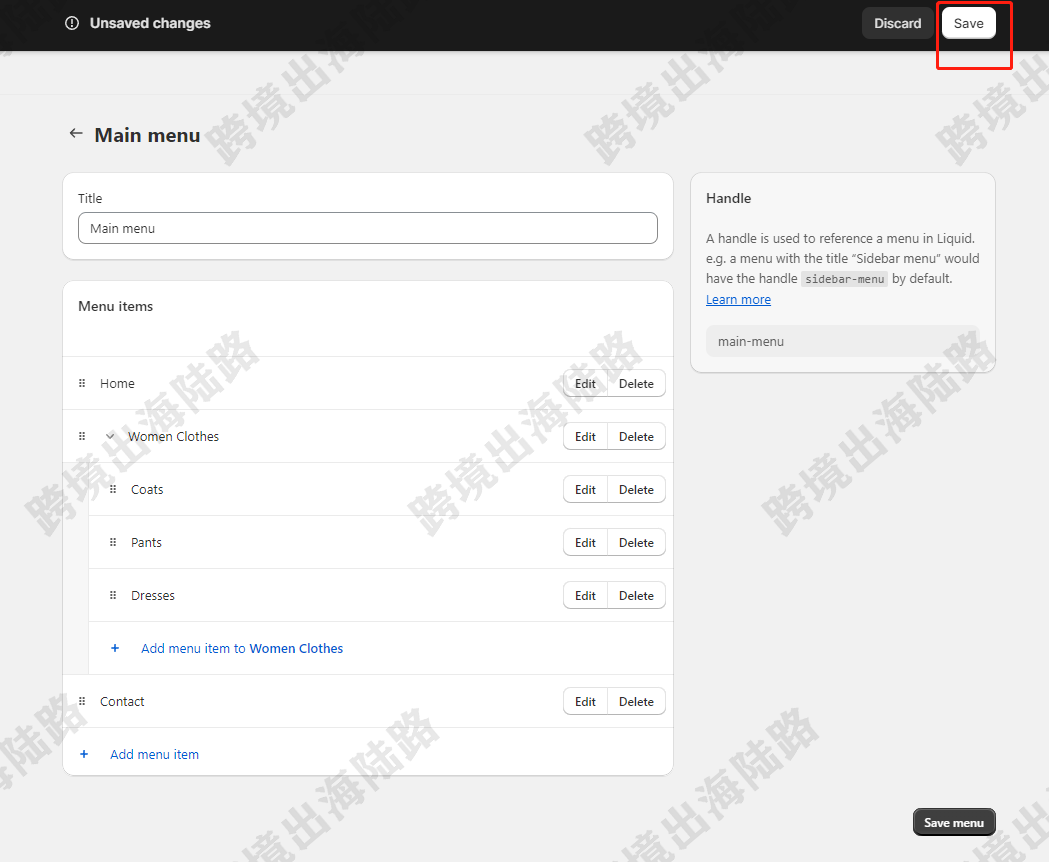
8.点击Save进行保存
9.回到网站前端刷新
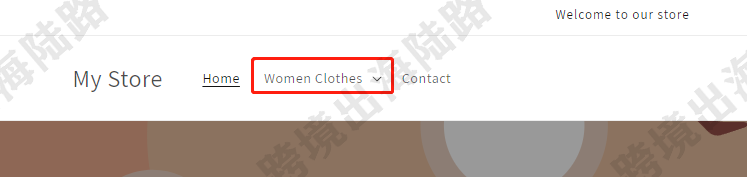
10.点击一级菜单栏
11.可以看到刚才设置的二级菜单栏
Shopify免费模板的菜单栏样式比较简单,而且最多只能设置3层菜单栏。可以考虑换模版或使用插件来丰富菜单栏样式。以下是常用的几款菜单栏插件。
(图片来源:Shopify截图)
(来源:公众号 跨境出海实操干货)
以上内容属作者个人观点,不代表红帽云邮立场!本文经原作者授权转载,转载需经原作者授权同意。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司