WooCommerce 教程:删除附加信息(订购说明)在 Checkout 页面
这是一个简单的 PHP 代码片段,用于在结帐页面上删除烦人的 “订单说明” 。
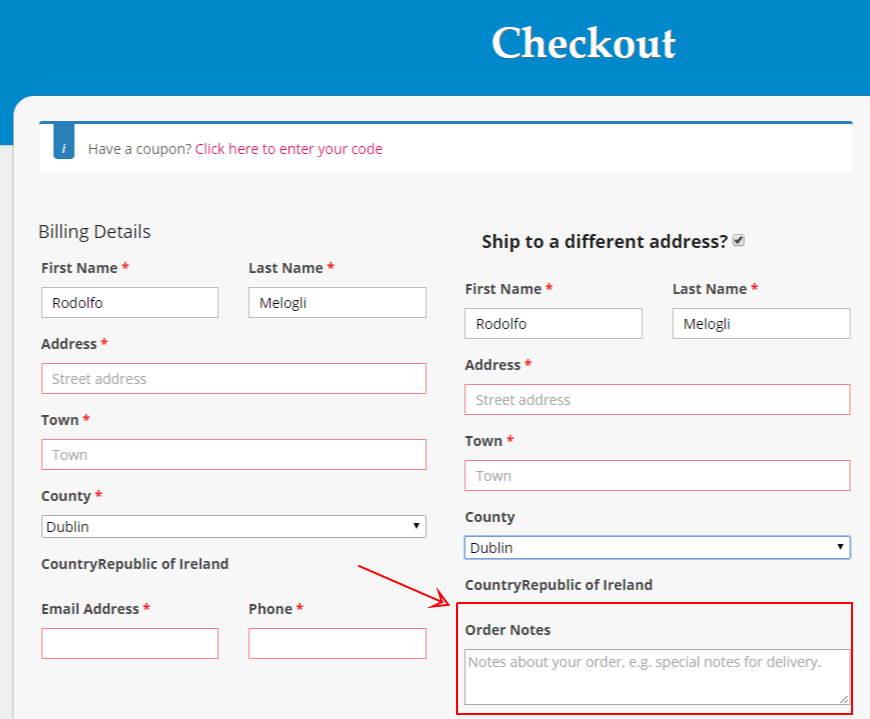
 WooCommerce Checkout 订单说明
WooCommerce Checkout 订单说明
代码段 1:从 Checkout 页面中删除订单备注字段 – WooCommerce
/**
* @snippet Remove Order Notes Field on the WooCommerce Checkout
* @sourcecode https://businessbloomer.com/?p=17432
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.0.7
*/
add_filter( 'woocommerce_checkout_fields' , 'bbloomer_remove_checkout_order_notes' );
function bbloomer_remove_checkout_order_notes( $fields ) {
unset($fields['order']['order_comments']);
return $fields;
}
代码段 2:从 Checkout 页面 – WooCommerce 中删除订单备注字段和 “订单说明” 标题
/**
* @snippet Remove Order Notes (fully) on the WooCommerce Checkout
* @sourcecode https://businessbloomer.com/?p=17432
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.0.7
*/
add_filter( 'woocommerce_enable_order_notes_field', '__return_false' );
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








