WooCommerce 教程:限制运送到只有一个州
许多读者,客户和 WooCommerce 粉丝都广泛要求今天的片段。过去,我们已经看到如何将状态下拉菜单限制在一个国家(仅用于运送和计费)以及如何仅向一个国家(计费)销售。
然而,我们从来没有涵盖一个更常见的设置:当允许每个国家的运费,但运输有限时会发生什么?
这一次,我已经到达了 Zanella,一个 WooCommerce 天才,他也是 WooCommerce 的 Aelia 货币兑换器插件的作者(这是 Business Bloomer 的第二个客座博客,如果您有想法可以自由发送您的建议这里)。
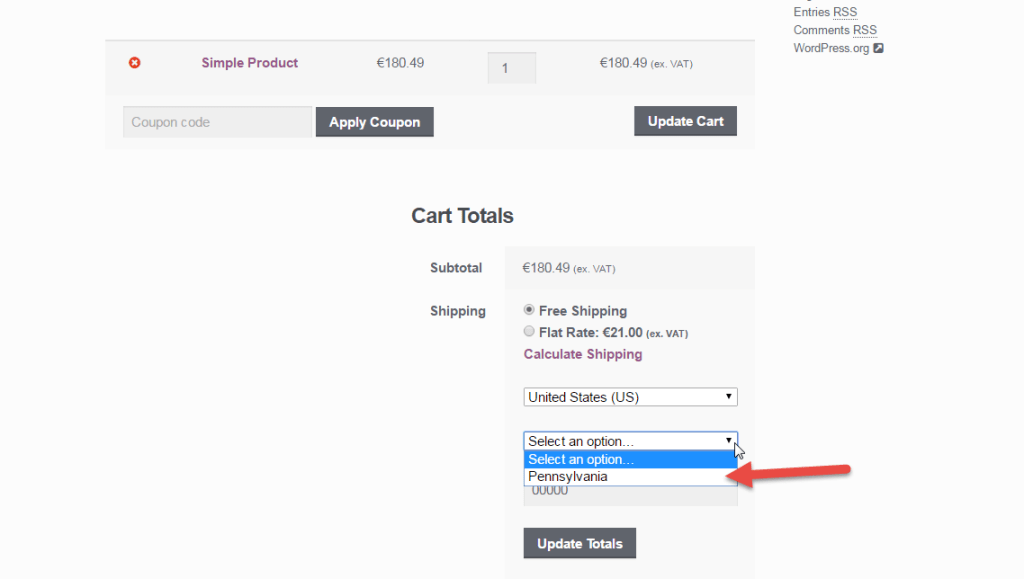
WooCommerce PHP Snippet(1 of 2):允许只发送一个状态 @购物车页面
/**
* @snippet Allow Shipping to Only One State @ WooCommerce Cart
* @sourcecode https://businessbloomer.com/?p=20462
* @author Diego Zanella
* @testedwith WooCommerce 2.5.5
*/
add_filter('woocommerce_states', 'aelia_cart_filter_US_states');
function aelia_cart_filter_US_states($states) {
if(is_cart()) {
$states['US'] = array(
'PA' => 'Pennsylvania',
);
}
return $states;
};

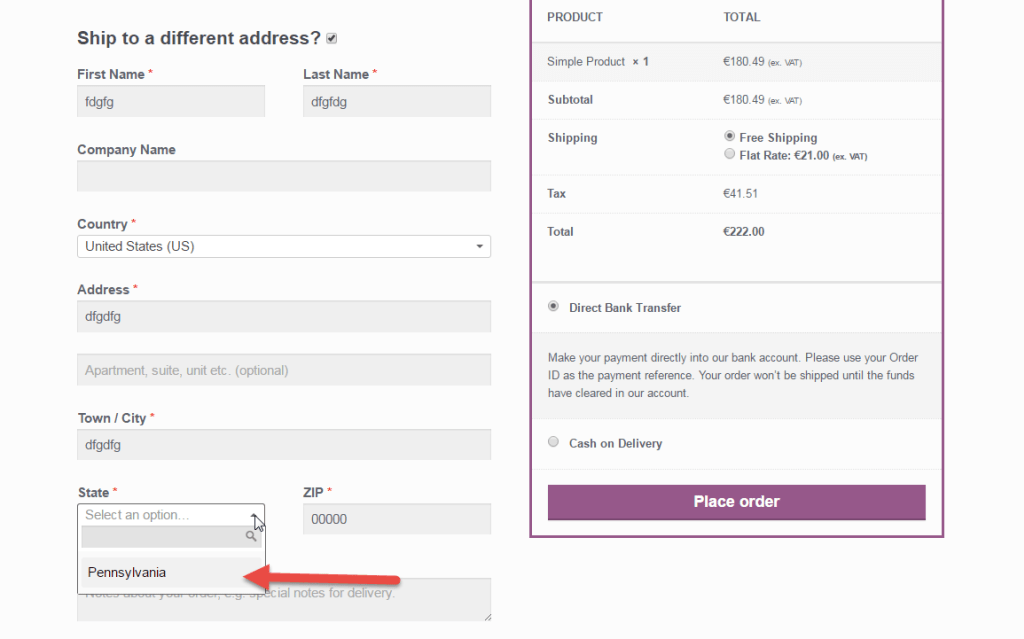
WooCommerce PHP Snippet(2 之 2):允许只发送一个状态 @ Checkout 页面
/**
* @snippet Allow Shipping to Only One State @ WooCommerce Cart
* @sourcecode https://businessbloomer.com/?p=20462
* @author Diego Zanella
* @testedwith WooCommerce 2.5.5
*/
add_action('wp_footer', 'aelia_checkout_shipping_filter_US_states');
function aelia_checkout_shipping_filter_US_states() {
if(!is_checkout()) {
return;
}
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
$(document.body).on('country_to_state_changed', function(event, args) {
function set_shipping_states(states) {
var $shipping_state = $('#shipping_state');
$shipping_state.find('option:not([value=""])').remove();
for(state in states) {
$shipping_state.append('<option id="' + state + ' value="' + state + '">' + states[state] + '</option>');
}
}
var $shipping_country = $('#shipping_country');
var new_shipping_states = {};
switch($shipping_country.val()) {
case 'US':
new_shipping_states = {
'PA': 'Pennsylvania'
}
break;
}
if(!$.isEmptyObject(new_shipping_states)) {
set_shipping_states(new_shipping_states);
}
});
});
</script>
<?php
};

如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








